Sample
Game
(blossom)

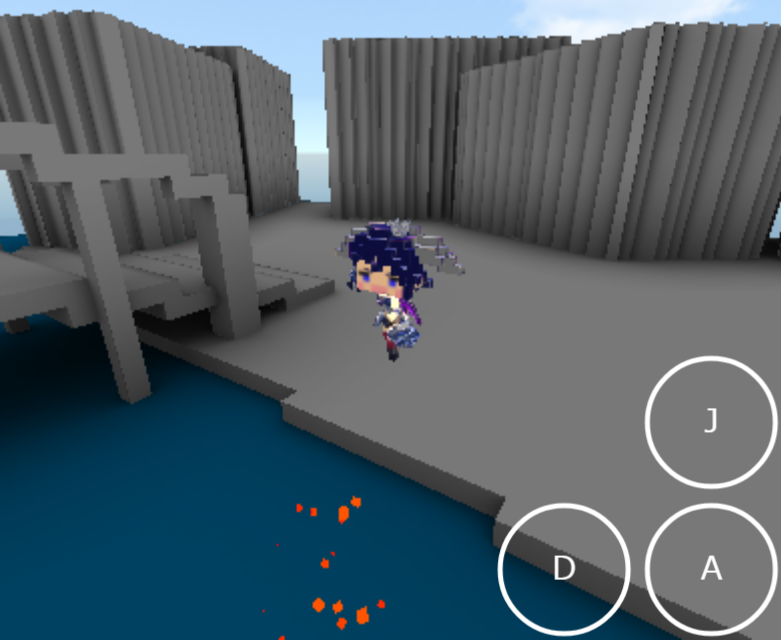
今年秋のケイブプチオンリーイベントで出す3Dアクションゲーム。
スマホブラウザで本格3Dゲームをやってしまおうという挑戦。
(passion)

汎用スマホ向け弾幕STG開発キット
または今年秋のレイフレで出す予定の弾幕STG。
(pine)
某ブランドのやつ。
某所にてリリース済み。
(berry)
SNS連携するやつ。
開発中。
(peach)

ボクセルモデルを使った全方位STG。
開発やめた?
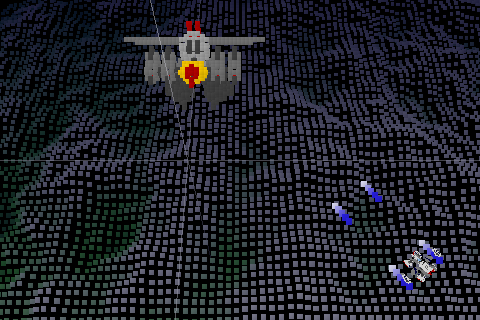
(aqua)

軍艦のゲーム。
「World of Warships」を参考にしつつも、違う感じにしていきたい。
お気軽な感じに。
開発やめた?
(mint)

ドキドキ!プリキュアのゲームを作る予定。
デススマイルズみたいな横シュー?
GLBoostを使えたら使うつもり。→Unityにするかも。
現在企画中。
(rouge)

WebGLを使用したSTG。
タイトル未定。(GL-Shooter3?)
現在開発中。
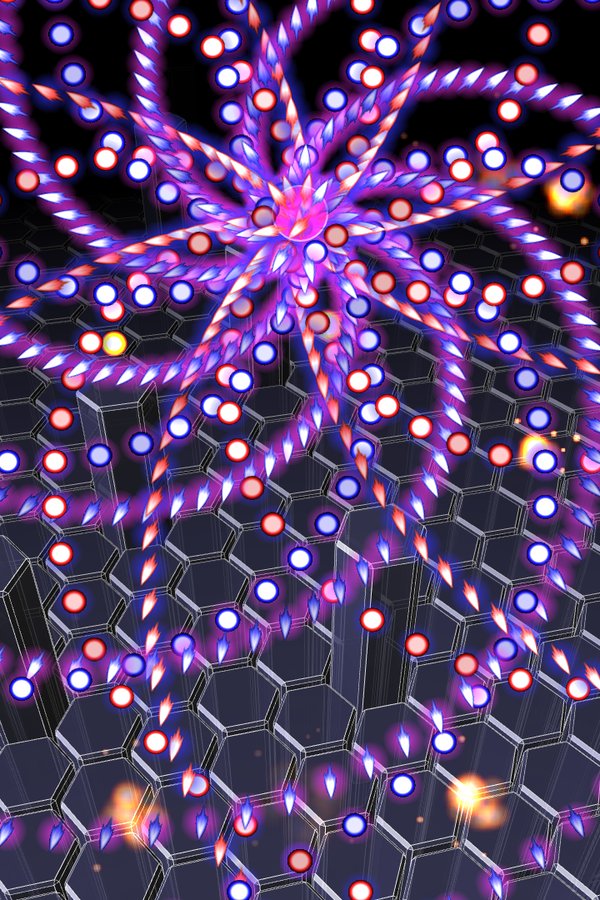
避けろ!弾幕さん
TM-Shooterでの反省を活かして開発した弾幕STG。
スマートフォンで動くことを前提に開発。
「爽快で楽しい弾幕STG」がコンセプト。けっこういい線いってると思う。
Ads
広告を貼ってたっていいじゃないか。
TM-Shooter cure black label

JavaScriptシューティングゲーム祭り2015への応募作品。
TM-Shooterを再調整したもの。
ゲームパッド対応やGoogle Play Game Servicesへの対応なんかもやった。
Ads
広告を貼ることにも意義がある。