時代はボクセル!
ゲーム「Crossy Road」とか映画「ピクセル」とかあるしね。
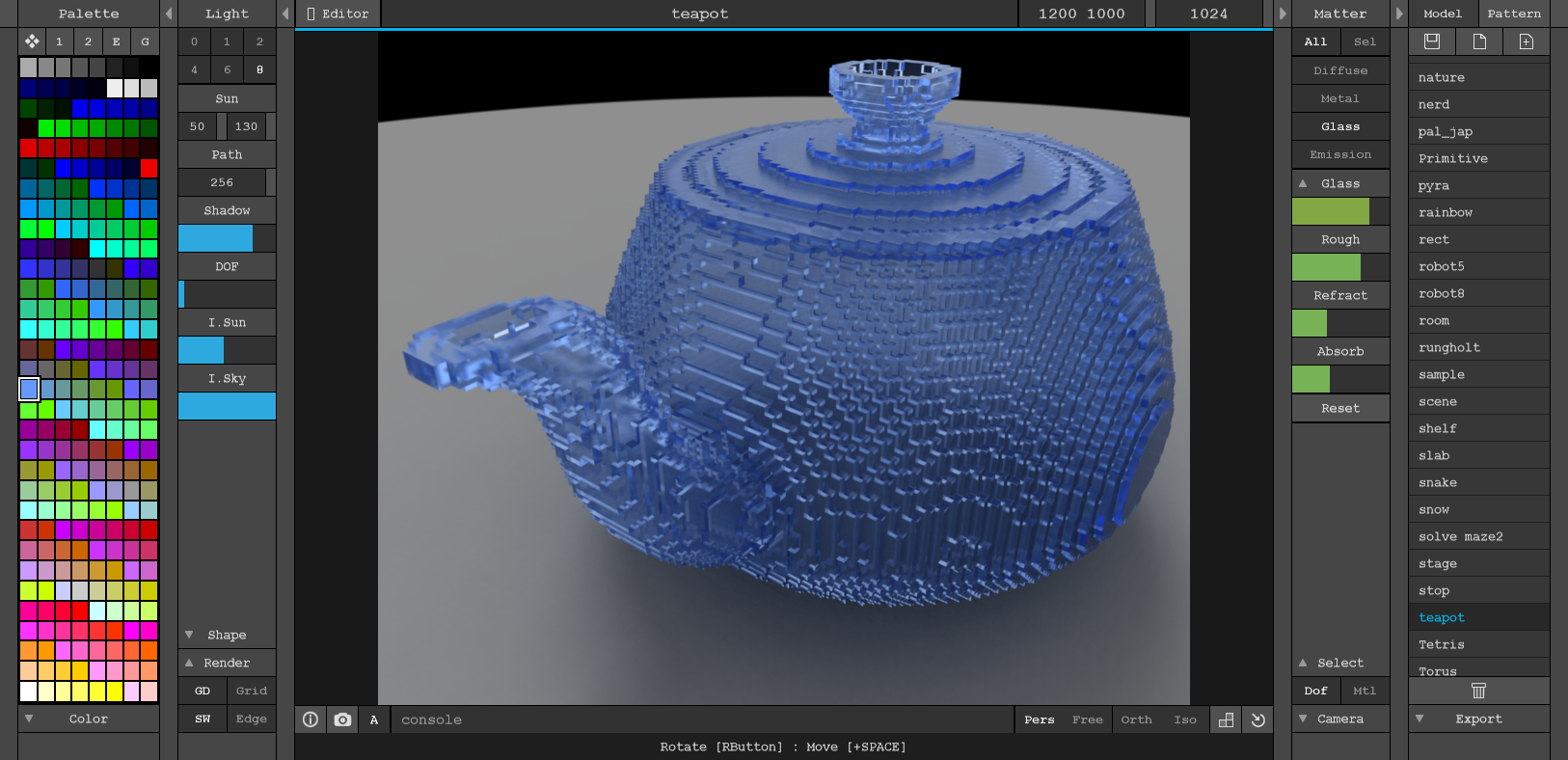
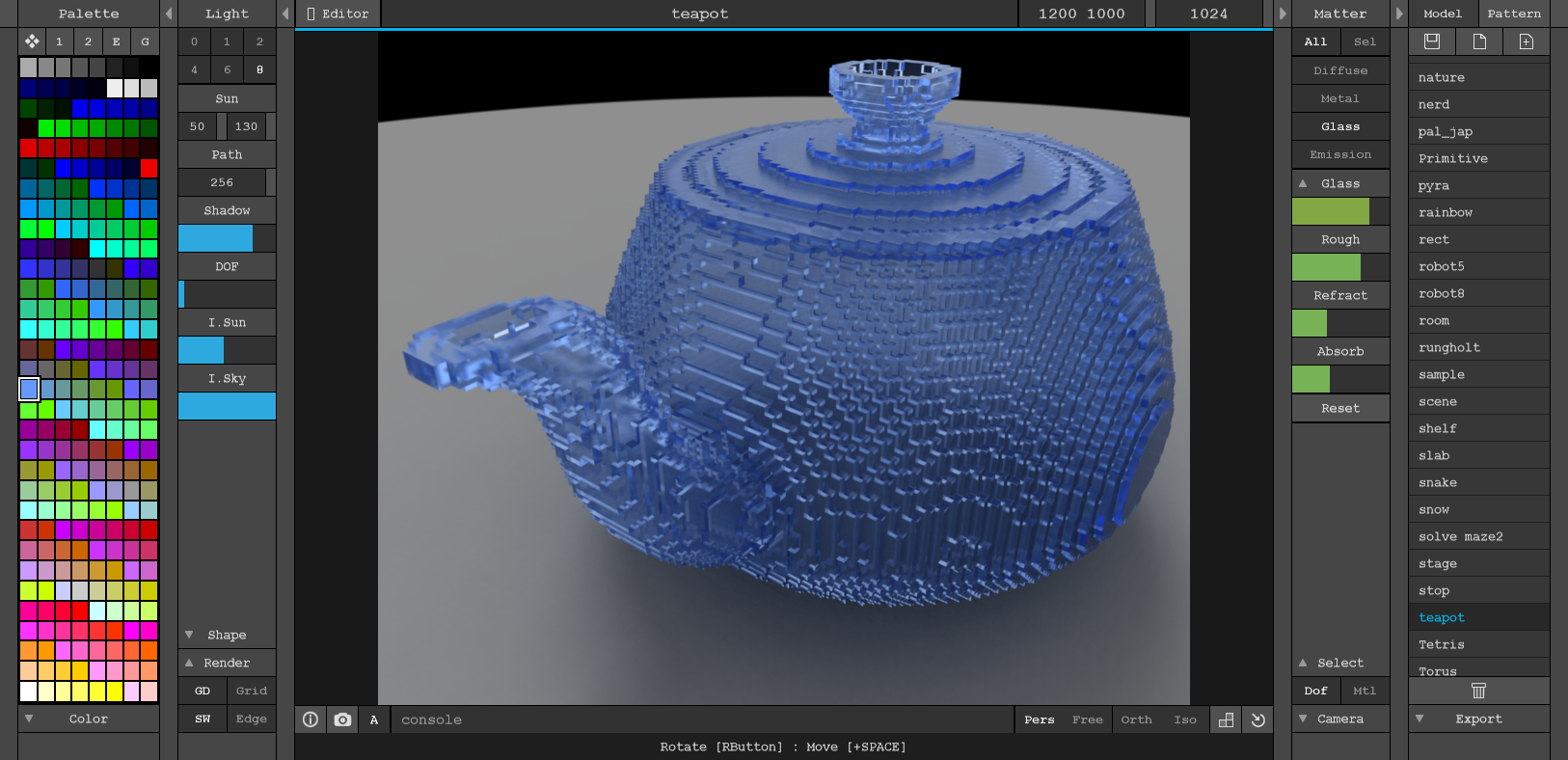
MagicaVoxelってなんだ
MagicaVoxel

@ephtracy さんが開発された、ボクセルアート作成ツールです。
シンプルな操作系とサクサクした動作の軽さが魅力!
vox.js
というわけで、MagicaVoxelで作ったデータをJSで読み込むライブラリを作りました。
vox.js
使い方は簡単。
1
| <script src="https://cdn.rawgit.com/daishihmr/vox.js/1.0.1/build/vox.min.js"></script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
| var parser = new vox.Parser(); parser.parse("hoge.vox").then(function(voxelData) { voxelData.size; voxelData.voxels; voxelData.voxels[0]; voxelData.palette; voxelData.palette[0]; });
|
Three.jsで表示
読み込んだボクセルデータをTHREE.Meshに変換する機能も持っています。
1 2 3 4 5 6 7
| var builder = new vox.MeshBuilder(voxelData); var mesh = builder.createMesh(); scene.add(mesh);
|
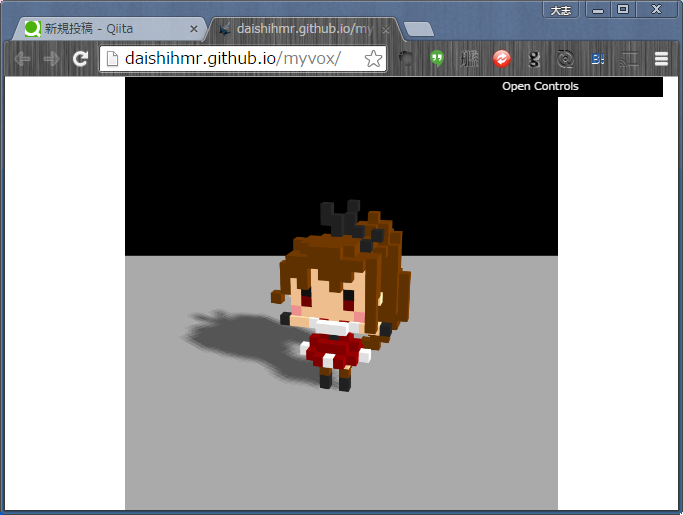
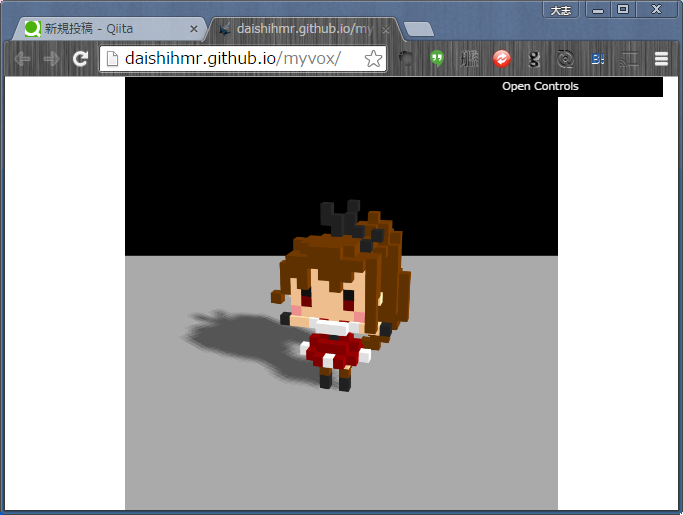
できたー!

まとめ
MagicaVoxelは本当に簡単に使えるツールです。
絵心というものとは無縁の人生を送ってきた僕でもこれくらいの物はチャチャッと作ることが出来ました。
みなさんも是非やってみてください。