俺とphina.jsとGithub
本記事はphina.js Advent Calendar 2015の24日目です。
クリスマス当日になってしまいました。遅れて申し訳ないです。
俺とphina.js
思えばphina.js(の前身であるtmlib.js)との付き合いも4年目を迎えようとしています。
ずいぶん長いことJavaScriptブラウザゲーム作りを楽しませて頂きました。
改めてphiさんをはじめとしたJSゲーム界隈の皆様に感謝を捧げさせていただきます。
この記事は…?
さてさて、本記事は去る2015年の5月に行われた「tmlib.jsゆるふわ勉強会」にて私が発表したLTの資料をリライトしたものになります。
ゲーム開発を通じてphina.jsに貢献する方法
今回はゲーム開発を通じ、Github上のphina.jsプロジェクトにPullRequest貢献する方法を紹介します。
1. phina.jsを使ったゲームを作ることを決意する
まずは何はなくとも自分のゲームを作り始めます。
どんなゲームを作りたいかを考え、気合を入れて作業に入りましょう。
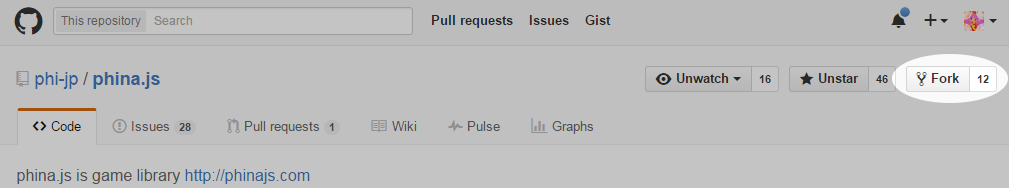
2. phina.jsをForkする

phiさんがGithub上に公開されているphina.jsのプロジェクトをForkします。
3. プロジェクトの雛形を作る
開発マシン上に自分のゲームを作る準備をします。
git initでgitリポジトリ化します。
|
|
次にgit submodule addコマンドでForkした自分のphina.jsをサブモジュールとして追加します。
|
|
そしてForkしたサブモジュールphina.js内に、自分のゲーム開発用のブランチを作成します。
以後、このブランチのことをゲームブランチと呼ぶことにします。
|
|
ゲームで使うphina.jsはこのブランチでビルドします。
|
|
4. ゲーム開発開始!
いよいよゲーム開発スタートです。
魂の赴くまま、自分が面白いと思うゲームを作りましょう。
そんな中、ふとこういうことを思う時が来るかもしれません。
- 「……あ、こんな機能欲しいな」
- 「……あ、phina.jsのここんとこ、バグってるや」
そんな状況に遭ったら次のステップです。
5. 新たにブランチを切ってphina.jsに追加・修正
developブランチから新たにブランチを分岐させます。
|
|
機能追加の場合は「feature/○○」、バグ修正の場合は「hotfix/××」というブランチ名にしましょう。
分岐したブランチ内で機能追加・修正が完了したら、ゲームブランチへマージします。
|
|
マージ後もfeatureブランチは消さないでください!
変更履歴は大切な財産であるとともに、作成したブランチはのちのち使うことになります。
マージしたら再びビルドし、自分のゲームに組み込んで引き続き開発しましょう。
|
|
追加した機能にバグがあったり修正自体が間違っていた場合は、もう一度featureブランチに戻って再度修正→ゲームブランチにマージ→ビルドします。
6. ゲーム完成!
ついにあなたのゲームが完成しました!
公開したり友達に自慢したりストアで販売したりして大いに楽しんでください。
さて、リポジトリをみるとfeatureブランチがたくさん出来ているはずです。
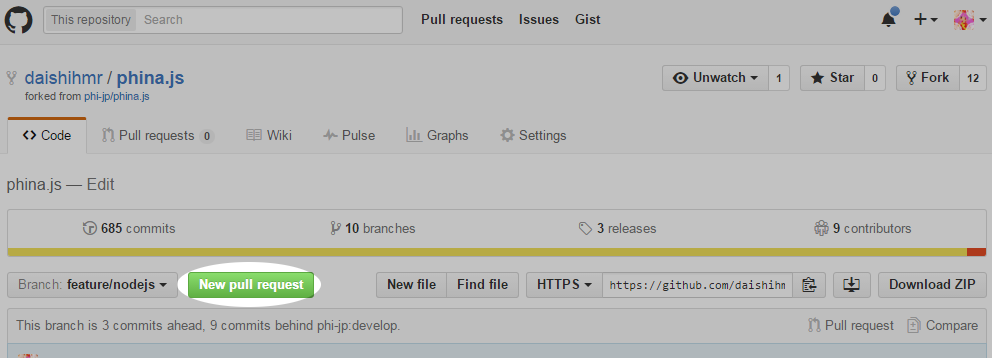
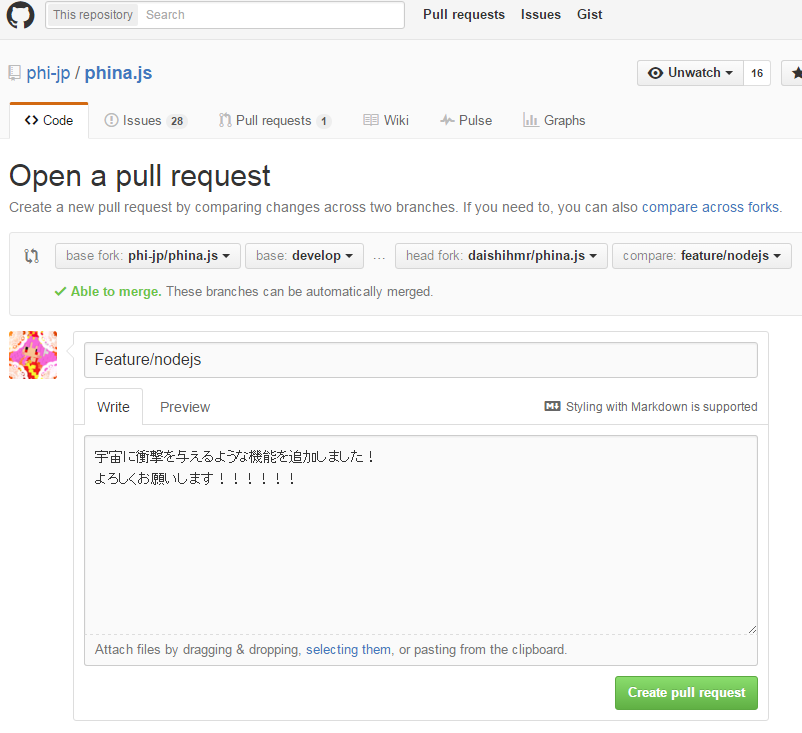
もしその中に「この機能はみんなに使ってもらいたい!」「他にもこの機能を欲しがっている人がいるはず!」と思えるようなfeatureブランチがあったなら、ぜひプルリクエストしましょう!


7. まとめ
今回紹介した流れをまとめると以下のようになります。
- 自分のゲームのために欲しい機能を作る
- ゲーム開発の中で機能をテストし、バグを取る
- 完成した段階で機能をphina.js本体にマージしてもらう
この方法の利点は、
- 確実に需要がある機能が出来る(少なくとも一人は使ってる!)
- 実際に使うことで十分にテストできる
ということだと思います。
単なる机上の空論ではない、実戦で「磨き上げた」コードをプルリクすることができます。
今回はここまで
今回はゲーム開発を通じてphina.jsへ貢献する私なりの方法を紹介しました。
これからphina.jsを使ってゲームを作ってみようという方はぜひ参考にしてください。
みんなで育てようphina.js!!