phina.jsとWebGLでいろいろ
phina.js Advent Calendar 2016の18日目です。大遅刻!
今回のアレ

うごくやつはこちら→http://github.dev7.jp/phinajsadvcal20161218/
WebGLでいろいろしたいぜ!
去年の記事で紹介したように、phina.jsはレイヤーを使ってWebGLの描画結果を自分のシーングラフに追加することが出来る。
このしくみを使っていろいろうまいことをやってしまおうというのが今回の趣旨。
WebGLといえば3DCGなわけだが、それだけではない。GPUあまりある計算能力を2Dゲームへ応用すれば色々と面白いことを実現することが出来る。
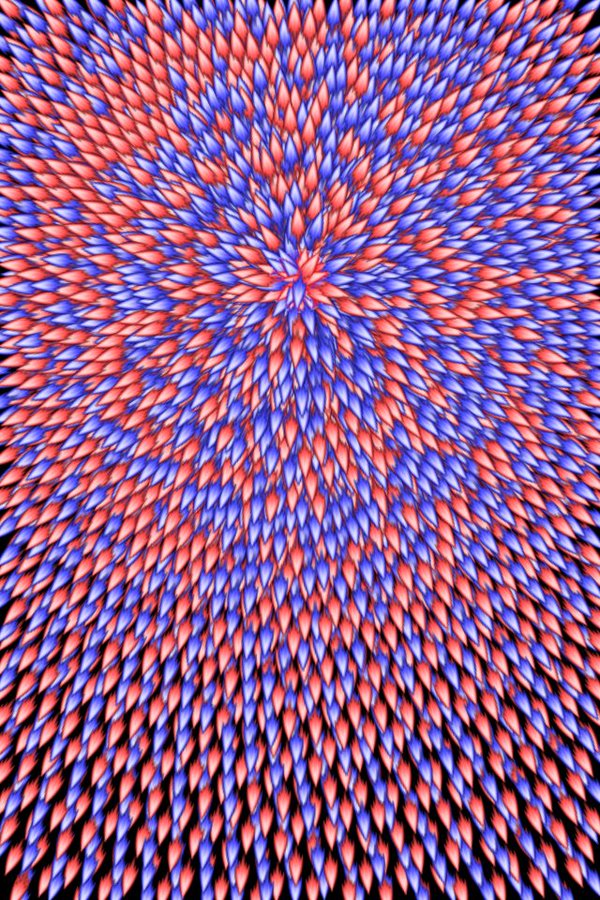
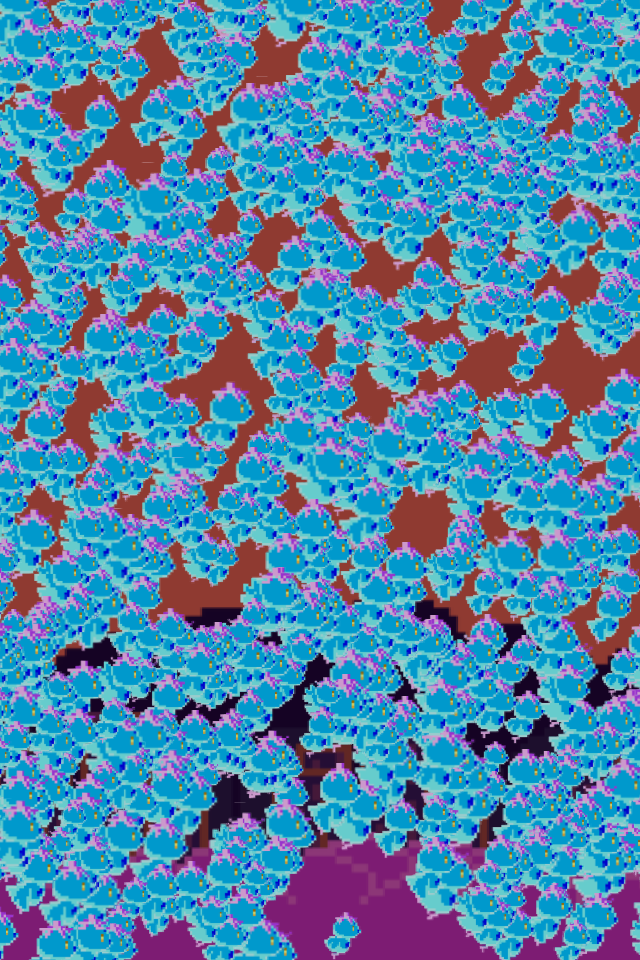
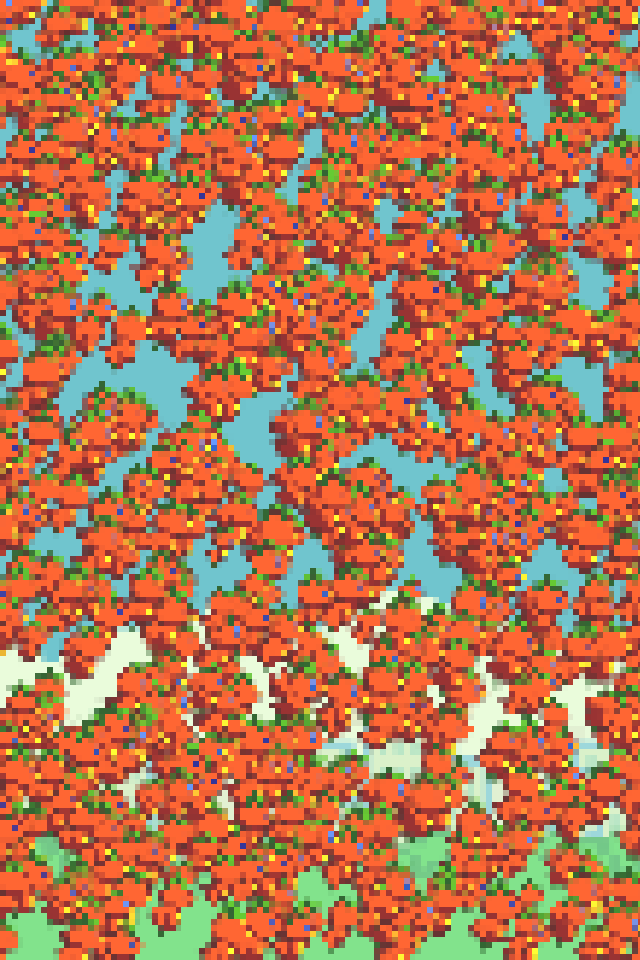
インスタンシングを使って大量に表示するぜ!
WebGLにはインスタンシングという拡張機能があって、それを使えば同じ種類のオブジェクトを大量かつ高速に描画することが出来る。
そんなわけなので、四角いポリゴン板に画像を貼ったメッシュをたくさん描けば超弾幕が可能なのだ。

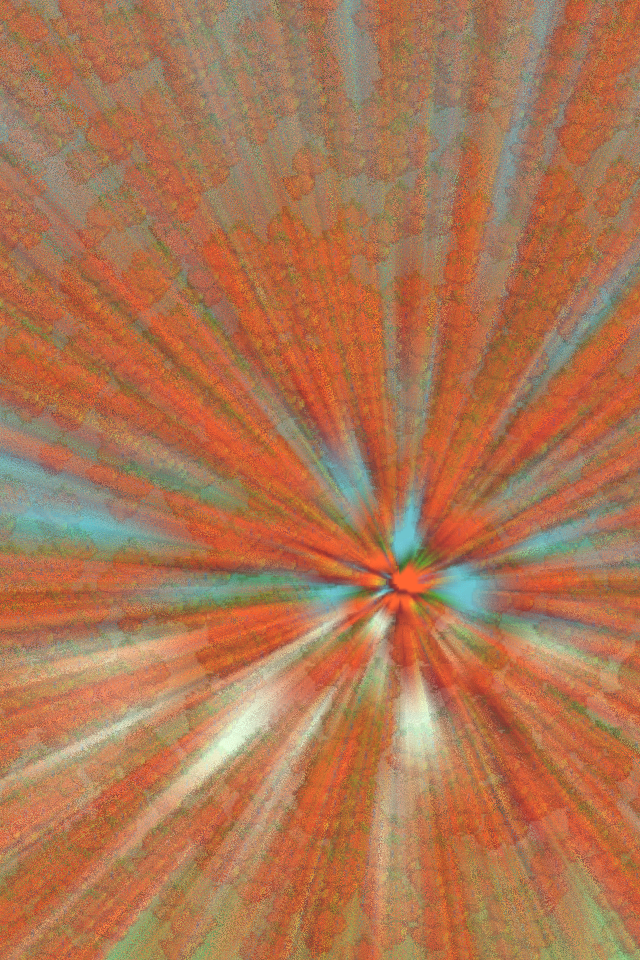
ポストプロセッシングでいろいろフィルターをかけるぜ!
一旦描画した結果をテクスチャとして取り込み、シェーダーを使ってさらにいろいろと効果をかけることもできる。


どうやってやるんだよ?
以前からちょっとずつ作っている俺専用WebGLライブラリであるphigl.jsというのがあって、今回はそれを使ってみた。
phigl.jsはphina.jsと一緒に使うことを前提とした薄~いWebGLライブラリ。
高度な機能はないけど、ちょっとしたことをやりたい時は便利かもしれない。
phigl.jsに現在備わっている機能は次のような感じ。
- シェーダーソースをAssetManagerで読み込む機能
- attribute変数やuniform変数をサクッ扱うための機能
- オフスクリーンレンダリングのためのバッファをカンタンに用意する機能
- インスタンシングを扱う機能
- VAOを扱う機能
- テクスチャを扱う機能