phina.jsでLive2Dぬるぬるふわっふわーする
phina.js Advent Calendar 2017の17日目です。
- 昨日 なし
- 明日 グラデーションやblendModeで表現
Live2DをWebゲームで使いたいんだよ! アニキ!
時代はLive2Dだ。そうだろ?
なので時代の最先端たるphina.jsでもLive2Dをサポートしていくぜ。
表示したぜ!
というわけで作ったよ。
どうやって使うんだよ!?
材料はこちら。
- live2dcubismcore.min.js。こいつはソースが配布されていない。URLを直接参照する。
- live2dcubismframework.js。Cubism SDK for JavaScriptのオフィシャルリポジトリから持ってくる
- phigl.js。phina.jsでWebGLを使うための俺専用スーパー最強ライブラリだ。
- もちろんphina.jsも忘れずに。
上記スクリプトはscriptタグで読み込んでおく。
シンプルに表示する
Live2D Cubism3のデータは、「モデルデータ」「テクスチャ」「モーションデータ」等で構成される。
まずはモデルデータ(*.moc3)とテクスチャ(*.png)を読み込もう。
|
|
続いてLive2Dを表示するための専用レイヤ「phina.live2d.Live2DLayer」をシーンに追加する。
このLive2DLayerは、Live2Dデータを描画するためにWebGLをセットアップしたりしなかったりいろいろしてる。
Live2Dデータはこのレイヤ以外では表示できないので注意。
|
|
最後に「phina.live2d.Live2DSprite」を次のように作成してレイヤに追加する。
|
|
これで一応表示できる。
パラメータを操作
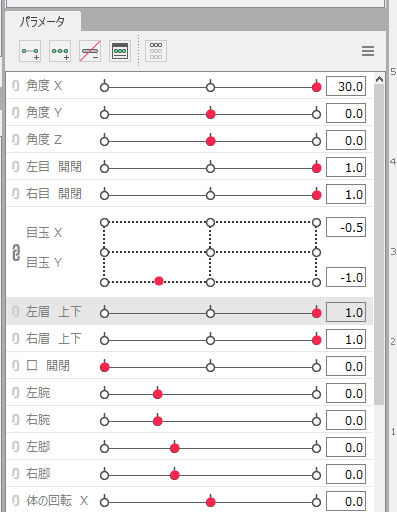
Cubism Editor上で作成する「パラメータ」をスクリプトから操作してみる。

まずは操作したいパラメータのIDを調べておく。
今回は顔の向き(角度 X)と目の向き(目玉 X)を操作してみたい。
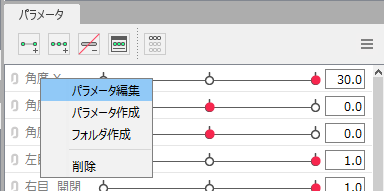
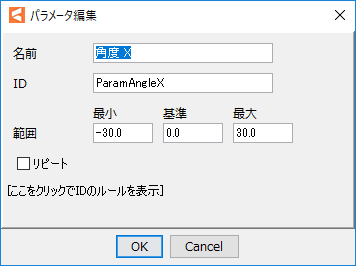
IDはパラメータを右クリックして「パラメータ編集」を開くと参照可能。


スクリプト側では次のように、Live2DSpriteのparametersというプロパティを介して値を制御出来る。
|
|
また、parametersはphina.app.Elementを継承しているので、Tweenerを使ったイージング処理も可能だ。
|
|
モーションの再生
モーションデータ(*.motion3.json)を扱う場合は、まず次のようにデータを読み込む。
|
|
あとはLive2DSpriteのplayメソッドで簡単に再生可能。
|
|
stopとかpauseとかresumeといったメソッドも一通り揃えたヨ。
苦労した点
Live2Dではスプライトの形を自由に変形させる必要があるので、WebGLを使って実装した。
わりとサクッとうまくいったのだけど、ちょっと苦労したところもあった。
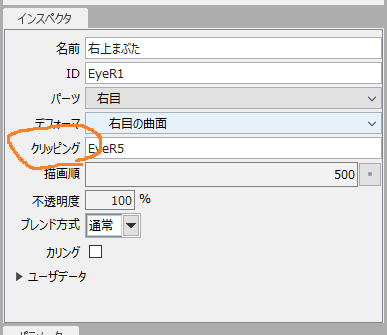
クリッピング

Cubism Editor上で設定できる「クリッピング」を、今回はステンシル処理を使って再現した。
ステンシル処理ってやったことなかったのよね。なのでちょっと迷ったけどまあ最終的には出来てよかったよかった。
楽勝だった点
ぶっちゃけ公式から配布されているpixi.js用のライブラリがあったので、そいつを参考にしたから全体的に楽勝だった。
バイナリデータであるmoc3の読み込みは公式のライブラリに頼っているので苦労はなかった。
パーツの描画処理自体も単純に頂点の位置とUVを変換無しで処理するだけなのでカンタン。
今後どうするんだよ!
今回作ったのはあくまで仮実装って感じなので、紹介したインタフェースはコロコロ変わるかもしれない。
その辺注意して使って欲しい。
TODO
- 物理
- ユーザーデータ
- クリッピングの完全再現